Why Wikipedia is using JavaScript for the blackout
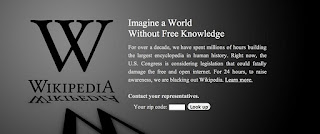
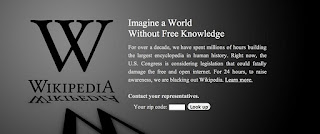
Today Wikipedia is supposed to be "offline" with a blackout to support the protests against SOPA and PIPA. Buzzfeed already has a collection of angry students who can't do their homework due to the content being unavailable.
There's a catch.
Wikipedia's content is still there and it's easy to get at. Just disable your JavaScript. Wikipedia are simply using JavaScript to open a layer over the main content. If you disable JavaScript, that layer does not render and you can navigate and read Wikipedia as usual.
 I don't think this a weak protest. The type of people in favour of SOPA, for example, are unlikely to figure the 'hack' out.
I don't think this a weak protest. The type of people in favour of SOPA, for example, are unlikely to figure the 'hack' out.
It does raise a question; why are Wikipedia using this blackout tactic?
One answer is loud and clear to anyone with experience in search marketing. This approach should not impact Wikipedia's awesome SEO. There are no redirects here. No 404s, 503s or other server side rejections. Google can still index the full page of content.
Caution! This does not mean you can copy Wikipedia. Google is unlikely to let other sites away with this - it's not good form to have too a high percentage of a page's content accessible to spiders and not immediately visible to users. You risk falling into the 'hidden text' trap which has been part of Google's guidelines for years.
There's a second reason why the Wikipedia charity has adopted the JavaScript approach. JavaScript is a client-side script. In other words; it runs on your PC (or tablet, smartphone, etc) rather than Wikipedia's own servers.
Wikipedia is hugely popular and not cash rich. They make heavy use of caching in order to serve up their pages (millions of which go untouched for days). The beauty of the JavaScript blackout approach is that it will not corrupt Wikipedia's content cache with lots of black pages. This approach helps ensure that the blackout only lasts for a day and that we're not discovering protest pages on Wikpedia for days to come.

There's a catch.
Wikipedia's content is still there and it's easy to get at. Just disable your JavaScript. Wikipedia are simply using JavaScript to open a layer over the main content. If you disable JavaScript, that layer does not render and you can navigate and read Wikipedia as usual.
 I don't think this a weak protest. The type of people in favour of SOPA, for example, are unlikely to figure the 'hack' out.
I don't think this a weak protest. The type of people in favour of SOPA, for example, are unlikely to figure the 'hack' out.It does raise a question; why are Wikipedia using this blackout tactic?
One answer is loud and clear to anyone with experience in search marketing. This approach should not impact Wikipedia's awesome SEO. There are no redirects here. No 404s, 503s or other server side rejections. Google can still index the full page of content.
Caution! This does not mean you can copy Wikipedia. Google is unlikely to let other sites away with this - it's not good form to have too a high percentage of a page's content accessible to spiders and not immediately visible to users. You risk falling into the 'hidden text' trap which has been part of Google's guidelines for years.
There's a second reason why the Wikipedia charity has adopted the JavaScript approach. JavaScript is a client-side script. In other words; it runs on your PC (or tablet, smartphone, etc) rather than Wikipedia's own servers.
Wikipedia is hugely popular and not cash rich. They make heavy use of caching in order to serve up their pages (millions of which go untouched for days). The beauty of the JavaScript blackout approach is that it will not corrupt Wikipedia's content cache with lots of black pages. This approach helps ensure that the blackout only lasts for a day and that we're not discovering protest pages on Wikpedia for days to come.